Cara Membuat Widget Tombol Kontak WhatsApp dan Email Pada Blogmu
Selamat Datang di Blog Saya,
Kali ini saya akan membagikan ke kamu bagaimana cara membuat widget untuk kontak WhatsApp dan Email pada blogmu. Jadi dengan begitu, orang yang mengunjungi blogmu dapat langsung dan mudah untuk bisa menghubungi lewat pesan whatsapp ataupun email. Memang sih, setiap blogger sudah membuat menu kontaknya masing-masing, yang biasanya berada sejajar dengan menu About, Disclaimer, Privacy Policy dan Sitemap.
Tanpa perlu berlama-lama langsung saja saya mulai yaa..
1. Kamu harus login dulu ke situs https://getbutton.io/
Apabila kamu diminta untuk daftar/sign up, langsung saja daftar dan isi seluruh form pendaftarannya.
2. Kemudian pilih "Dapatkan Tombol Anda"
3. Pilih aplikasi perpesanan yang kamu inginkan (pada versi gratis kamu hanya bisa memilih maksimal dua tombol saja).
Sebenarnya selain kontak WhatsApp dan Email, ada juga tombol kontak lainnya yang bisa kamu pilih, diantaranya ada tombol Telegram, Kontak Telepon, SMS, Line, dan lainnya.
Terserah kamu mau pilih yang mana sesuai keinginanmu, tetapi kamu tetap hanya bisa memilih dua tombol saja.
4. Oke, setelah kamu pilih tombol whatsapp dan tombol email, kemudian kamu masukkan nomor whatsapp dan alamat email mu pada kolom masing-masing tombolnya.
Catatan: Untuk nomor telepon harus diawali (+62) jika kamu menggunakan operator seluler dari Indonesia, kemudian di ikuti dengan nomor telepon kamu (tanpa pakai 0).
Contoh: +6285296054321
5. Setelah itu, kamu bisa menambahkan link url logo perusahaan atau logo mu yang lain dan membuat pesan salam otomatis kepada pengunjung yang menghubungimu (khusus fitur Pro).
6. Kamu juga bisa memilih warna widget sesuai dengan selera mu. Ada berbagai macam pilihan warna yang bisa kamu pilih.
7. Kemudian pilih penempatan posisi widget, mau diletakkan di kiri bawah, atau di kanan bawah halaman blogmu.
8. Kemudian isi "Panggilan untuk bertindak".
9. Isi juga "Pesan WhatsApp yang telah diisi sebelumnya (opsional)".
10. Pilih tampilkan "Di mana-mana".
11. Kemudian masukkan alamat Emailmu pada kolom "Tambahkan kode ke situs web Anda" (alamat email tidak harus alamat email blogmu).
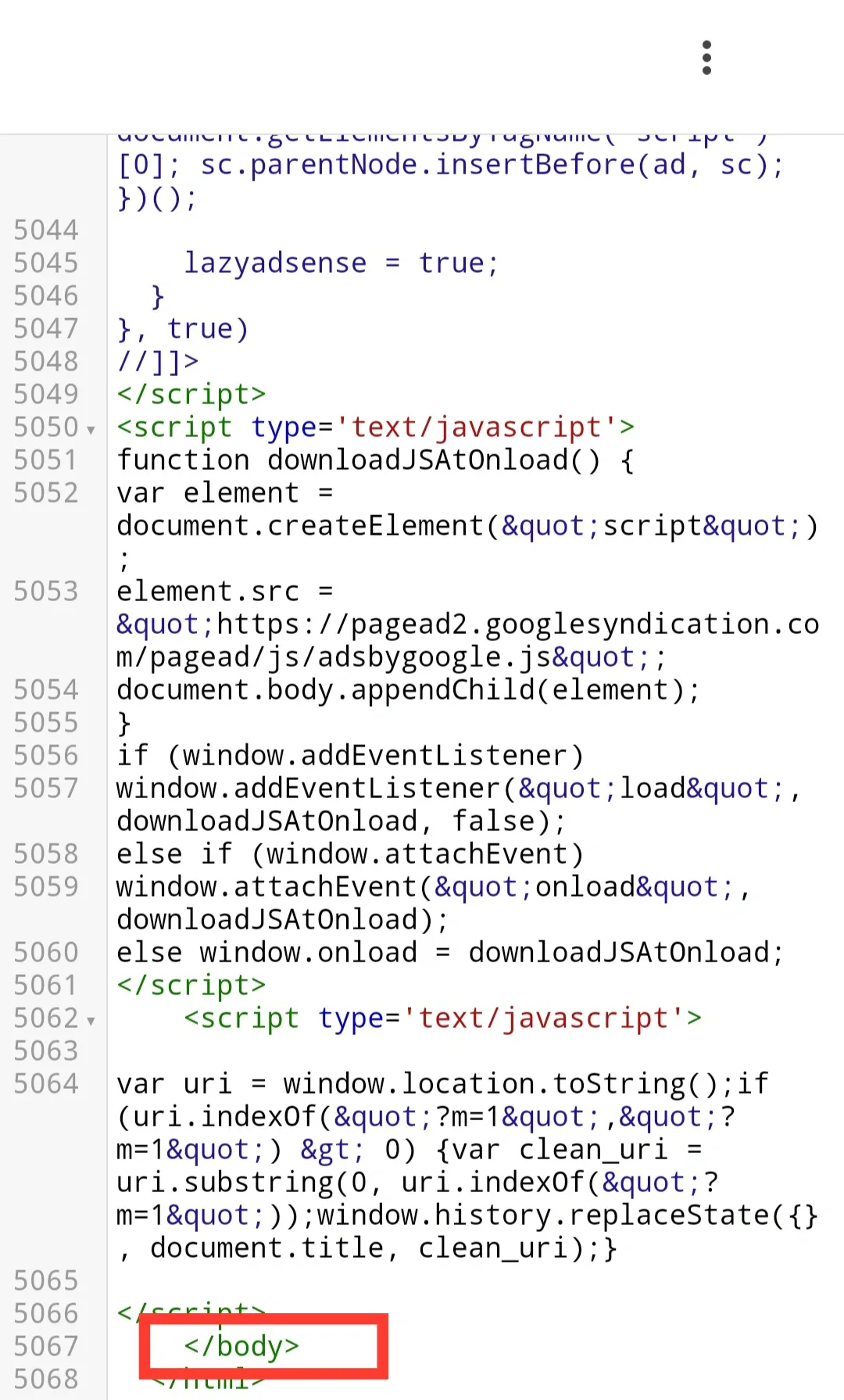
12. Setelah selesai mengisi kolom diatas, maka kamu akan mendapatkan kode script html yang bisa kamu salin dan tempel kode tersebut sebelum Tag </body> pada menu edit html yang ada pada blogmu.
Itulah tadi cara membuat widget tombol kontak whatsapp dan email pada blogmu. Dengan begitu, tampilan blogmu akan semakin menarik dengan tombol yang memiliki fungsi penting bagi pengunjung. Apalagi jika blog kamu menjual berbagai macam produk, tentu tombol kontak ini akan sangat berguna dan tentunya akan lebih mempercantik tampilan blogmu.
Tapi jika kamu tidak mau repot-repot membuatnya, saya akan memberikan kode scriptnya, dan tinggal kamu tempelkan saja pada menu HTML blogmu.
KODE HTML TOMBOL WHATSAPP & EMAIL
KODE HTML TOMBOL WHATSAPP & TELEGRAM
- Tulisan yang berwarna Merah ganti dengan nomor whatsapp, telegram, dan alamat emailmu.
- Letakkan KODE HTML tersebut sebelum atau diatas kode </body> pada menu edit HTML yang ada pada Blogmu.







0 Response to "Cara Membuat Widget Tombol Kontak WhatsApp dan Email Pada Blogmu"
Post a Comment