Cara Mengatasi Gambar Thumbnail Related Posts Tidak Muncul di Blogspot
Apakah gambar yang ada pada thumbnail related posts kalian tidak muncul atau terdapat tulisan No Image?. Hal ini tentu dapat mengurangi keindahan tampilan blog itu sendiri. Karena gambar yang terdapat pada artikel blog, biasanya mewakili isi artikel yang kita buat.
Disini saya akan membagikan tutorial yang bisa di bilang cukup simple dan mudah agar gambar thumbnail yang ada pada related posts blog kalian bisa terlihat.
Ada dua cara yang akan saya bagikan kepada kalian, teman-teman blogger semua. Gunakan cara pertama ini dahulu. Apabila tidak bisa, kalian bisa menggunakan cara kedua yang akan saya bagikan ini. Tapi biasanya, cara pertama ini sudah efektif dan berhasil. Pada tutorial ini, tidak dibutuhkan kode-kode script yang harus dipasang atau disematkan pada menu Edit HTML.
Baca Juga: Cara Memasang Script Anti Copy Paste (Copas) Text dan Gambar Pada BLOG
Jadi, cara ini terbilang cukup mudah untuk dipraktekkan. Dan saya sendiri sudah mencoba nya dan berhasil.
CARA PERTAMA
Oke, langsung saja kita mulai untuk cara yang pertama.
1. Pada Tampilan Menulis kalian bisa mengklik gambar yang terdapat diawal atau didepan halaman tulisanmu.
2. Kemudian pilih roda gerigi, maka tampilan nya akan terlihat seperti dibawah ini:
3. Setelah itu pada ukuran, pilihlah "Ukuran asli"
4. Kemudian pilih PERBARUI
5. Lalu perbarui perubahan yang kalian buat.
Tapi hal tersebut tidaklah masalah. Karena apabila visitor blogmu melihat artikel mu, tetap saja gambar/image nya disesuaikan mengikuti dari perangkat mana artikel blogmu itu dibuka, dari ponsel, tablet, PC ataupun laptop.
Jika kalian masih belum paham dengan apa yang saya sampaikan diatas, maka kalian bisa menonton video tutorialnya di bawah ini:
CARA KEDUA
Untuk cara kedua ini, kalian bisa melakukannya dari tampilan HTML artikel blogmu.
1. Buka "Tampilan HTML"
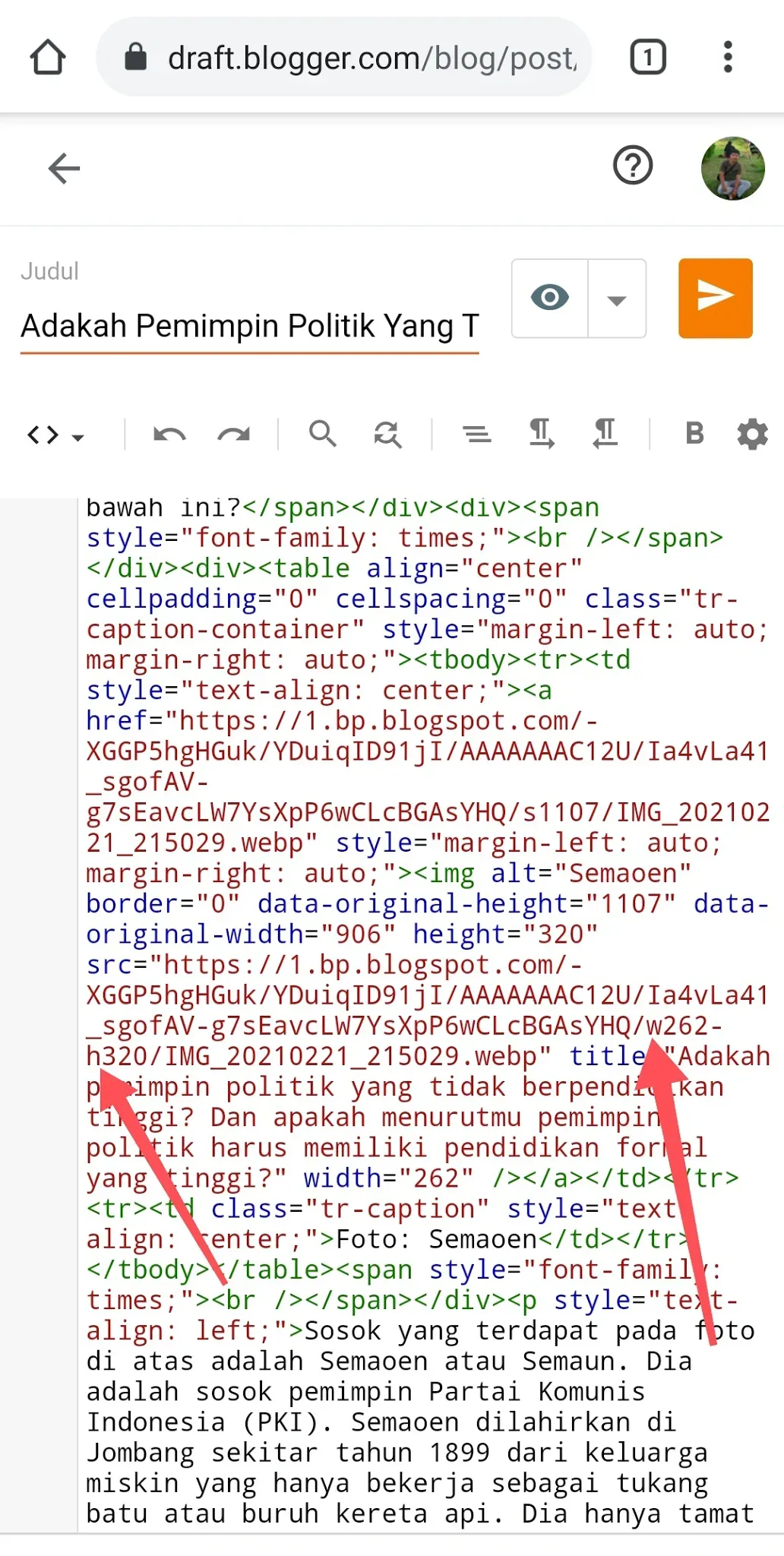
2. Cari kode script gambar artikel blogmu
3. Lalu pada kode script "h" (height) dan "w" (weight), ubah kode "h" dan "w" tersebut menjadi kode "s".
Lihat gambar dibawah:
4. Kemudian perbarui perubahan yang kalian buat
Baca Juga: Cara Membuat Widget Tombol Kontak WhatsApp dan Email Pada Blogmu
Tapi, biasanya apabila kalian sudah menerapkan cara yang pertama, yaitu pada ukuran gambar sudah diganti ke ukuran asli, maka kemungkinan kode "h" dan "w" tersebut tidak akan ada lagi.
Sepanjang pengalaman saya selama ini, cara pertama saja sudah bisa mengatasi masalah gambar thumbnail related posts yang tidak bisa muncul di blogspot.
PENUTUP
Oke.., itulah tadi tutorial singkat saya mengenai bagaimana cara mengatasi gambar thumbnail related posts tidak muncul di blogspot. Semoga tutorial ini bermanfaat dan menambah wawasan kalian seputar dunia blogging.
Terima Kasih




0 Response to "Cara Mengatasi Gambar Thumbnail Related Posts Tidak Muncul di Blogspot"
Post a Comment